Натягиваем дизайн на сайт .NET Core с помощью файла _Layout.cshtml и папки wwwroot
В этой статье мы поговорим о том, как создать красивый и функциональный веб-сайт на платформе .NET Core, используя шаблонную систему Razor Pages. В частности, мы рассмотрим, как натянуть дизайн на сайт с помощью файла _Layout.cshtml и папки wwwroot. Я буду показывать некоторый код своего сайта в качестве примера.
Файл _Layout.cshtml является ключевым элементом в структуре проекта .NET Core. Он используется для определения общей структуры страниц сайта, включая хедер (header), футер (footer) и другие общие элементы. Папка wwwroot содержит статические файлы, такие как CSS, JavaScript и изображения, которые используются для стилизации и функционализации сайта.
Давайте начнем с создания базового файла _Layout.cshtml. Для этого откройте Visual Studio Code или другую IDE, которую вы предпочитаете использовать для разработки на .NET Core. Создайте новый проект .NET Core с использованием Razor Pages. После того как проект будет создан, перейдите в папку Views и создайте там новую папку Shared. Внутри этой папки создайте файл с именем _Layout.cshtml.
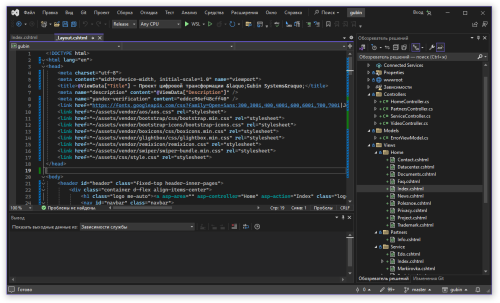
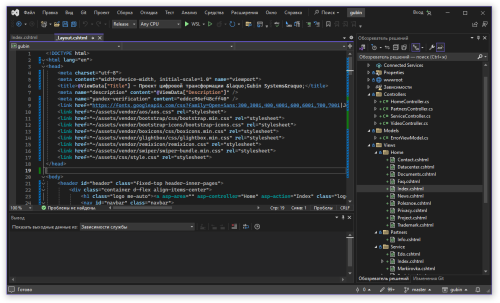
Теперь давайте добавим базовую структуру HTML в файл _Layout.cshtml. Вместо азовой структуры Вы можете использовать свой HTML шаблон, но элементы Razor обязательно должны присутствовать, они добавляются вручную. Ваш код может выглядеть примерно так:
В этом коде мы определили базовую структуру HTML страницы, включая тег "" для метаданных и ссылок на CSS и JavaScript файлы. Мы также использовали директиву "@RenderBody()", которая будет заменена содержимым каждой конкретной страницы.
В описание и заголовок также надо добавить директивы:
Эти директивы получают содержание от следующего блока кода на странице Razor Pages.
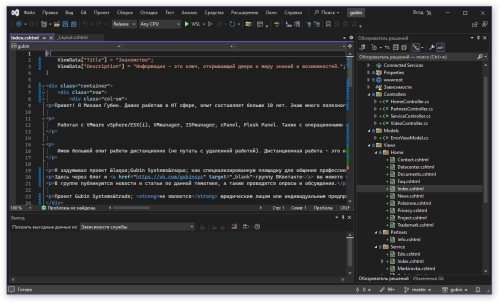
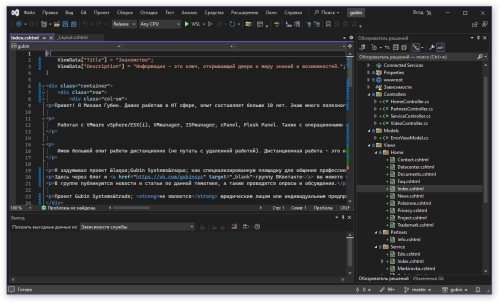
Этот код является частью Razor View в ASP.NET MVC. Он устанавливает значения для провайдера ViewData, которые могут быть использованы в представлении.
Вот как все выглядит на боевом сайте.

«ViewData[»Title"]" устанавливает заголовок для текущей страницы. Это значение обычно используется в теге в верхней части HTML-документа.
«ViewData[»Description"]" устанавливает метаописание для текущей страницы. Метаописание — это текст, который описывает содержание страницы и отображается в результатах поиска.
Обратите внимание, что использование ViewData для передачи данных между контроллером и представлением считается устаревшей практикой в ASP.NET Core, где предпочтительнее использовать модель (Model) или ViewComponent.
Вот как все выглядит на боевом сайте.

Теперь давайте добавим CSS и JavaScript файлы в папку wwwroot. Для начала создадим папку «css» внутри папки «wwwroot». Затем создадим файл «site.css» и добавим туда базовый CSS для стилизации нашего сайта. Например, вы можете добавить следующие стили для контейнера ".container":
Повторите этот процесс для создания файла «site.js» в папке «js» внутри «wwwroot». Этот файл будет содержать JavaScript код, который будет использоваться на вашем сайте.
Чтобы использовать эти файлы в вашем проекте, вам нужно будет добавить ссылки на них в файле _Layout.cshtml. Как видно из приведенного выше кода, мы используем директиву "@addTagHelper Microsoft.AspNetCore.Mvc.TagHelpers.LinkTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers" для добавления версии к ссылкам на CSS и JavaScript файлы. Это помогает избежать проблем с кешированием браузера при обновлении файлов.
Таким образом, мы создали базовую структуру для нашего сайта на .NET Core с использованием файла _Layout.cshtml и папки wwwroot. Теперь вы можете добавлять свои собственные стили и скрипты, а также разрабатывать страницы, которые будут использовать эту общую структуру. Удачной разработки!
Файл _Layout.cshtml является ключевым элементом в структуре проекта .NET Core. Он используется для определения общей структуры страниц сайта, включая хедер (header), футер (footer) и другие общие элементы. Папка wwwroot содержит статические файлы, такие как CSS, JavaScript и изображения, которые используются для стилизации и функционализации сайта.
Давайте начнем с создания базового файла _Layout.cshtml. Для этого откройте Visual Studio Code или другую IDE, которую вы предпочитаете использовать для разработки на .NET Core. Создайте новый проект .NET Core с использованием Razor Pages. После того как проект будет создан, перейдите в папку Views и создайте там новую папку Shared. Внутри этой папки создайте файл с именем _Layout.cshtml.
Теперь давайте добавим базовую структуру HTML в файл _Layout.cshtml. Вместо азовой структуры Вы можете использовать свой HTML шаблон, но элементы Razor обязательно должны присутствовать, они добавляются вручную. Ваш код может выглядеть примерно так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>@ViewData["Title"]</title>
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true"/>
</head>
<body>
<div class="container">
<header>
<!-- Здесь будет ваш хедер -->
</header>
<main role="main">
@RenderBody()
</main>
<footer>
<!-- Здесь будет ваш футер -->
</footer>
</div>
<script src="~/js/site.js" asp-append-version="true"></script>
</body>
</html>В этом коде мы определили базовую структуру HTML страницы, включая тег "" для метаданных и ссылок на CSS и JavaScript файлы. Мы также использовали директиву "@RenderBody()", которая будет заменена содержимым каждой конкретной страницы.
В описание и заголовок также надо добавить директивы:
<title>@ViewData["Title"] - Ваш сайт</title>
<meta name="description" content="@ViewData["Description"]" />Эти директивы получают содержание от следующего блока кода на странице Razor Pages.
@{
ViewData["Title"] = "Название страницы";
ViewData["Description"] = "Метаописание страницы, выводимое в поиск.";
}Этот код является частью Razor View в ASP.NET MVC. Он устанавливает значения для провайдера ViewData, которые могут быть использованы в представлении.
Вот как все выглядит на боевом сайте.

«ViewData[»Title"]" устанавливает заголовок для текущей страницы. Это значение обычно используется в теге в верхней части HTML-документа.
«ViewData[»Description"]" устанавливает метаописание для текущей страницы. Метаописание — это текст, который описывает содержание страницы и отображается в результатах поиска.
Обратите внимание, что использование ViewData для передачи данных между контроллером и представлением считается устаревшей практикой в ASP.NET Core, где предпочтительнее использовать модель (Model) или ViewComponent.
Вот как все выглядит на боевом сайте.

Теперь давайте добавим CSS и JavaScript файлы в папку wwwroot. Для начала создадим папку «css» внутри папки «wwwroot». Затем создадим файл «site.css» и добавим туда базовый CSS для стилизации нашего сайта. Например, вы можете добавить следующие стили для контейнера ".container":
.container {
width: 960px;
margin: 0 auto;
}Повторите этот процесс для создания файла «site.js» в папке «js» внутри «wwwroot». Этот файл будет содержать JavaScript код, который будет использоваться на вашем сайте.
Чтобы использовать эти файлы в вашем проекте, вам нужно будет добавить ссылки на них в файле _Layout.cshtml. Как видно из приведенного выше кода, мы используем директиву "@addTagHelper Microsoft.AspNetCore.Mvc.TagHelpers.LinkTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers" для добавления версии к ссылкам на CSS и JavaScript файлы. Это помогает избежать проблем с кешированием браузера при обновлении файлов.
Таким образом, мы создали базовую структуру для нашего сайта на .NET Core с использованием файла _Layout.cshtml и папки wwwroot. Теперь вы можете добавлять свои собственные стили и скрипты, а также разрабатывать страницы, которые будут использовать эту общую структуру. Удачной разработки!

Похожие публикации
Нет комментариев